Introduction
Let’s Encrypt plays a crucial role in today’s digital realm by offering free security certificates to protect websites. It acts as a brick wall, ensuring the privacy of your website and its visitors’ interactions, data, and transactions, among other things.
However, even the most vigilant bouncers encounter challenges. When adding a Let’s Encrypt certificate to your website, you may experience difficulties obtaining or renewing certificates. It can be frustrating to find ways to fix these issues.
But don’t worry! This article will guide you through these common issues with clear, step-by-step instructions. Let’s get started.
What Are Let’s Encrypt Certificates?
SSL certificates that your website’s communication and data transmission remain protected from potential threats.
Let’s Encrypt is a non-profit certificate authority providing free SSL/TLS certificates to enable secure website communication. Hence, their certificates are a popular choice for website owners.
These certificates use an automated ACME (Automatic Certificate Management Environment) to verify domain ownership and issue certificates. The most popular way to obtain and renew certificates with Let’s Encrypt involves installing a software tool called Certbot – which comes pre-installed on default Webdock stacks.
Why Do You Get Let’s Encrypt Errors
When encountering a hiccup with Let’s Encrypt, your browser struggles to establish a secure connection with the website’s server. Instead of accessing the website, your browser raises a red flag, signaling potential security issues.
When your browser connects to the server, it goes through a verification process called the Let’s Encrypt handshake. This process sets up encryption protocols and critical exchange securely. If there’s a problem with the server’s configuration or your browser’s settings, the handshake fails, resulting in errors and a terminated connection.
Addressing these certificate problems promptly is crucial to avoid security risks and damaging your website’s reputation.
Common Let's Encrypt Errors
Having discussed the who, what, and why of Let’s Encrypt errors, let’s now turn to how. Before you move forward, this guide would be especially helpful if you use Certbot with NGINX for your certificates or are on Webdock’s default stacks. If not, you can still tailor these solutions to fit your specific setup by understanding the underlying problems. Let’s dive in.
1. Mixed Content
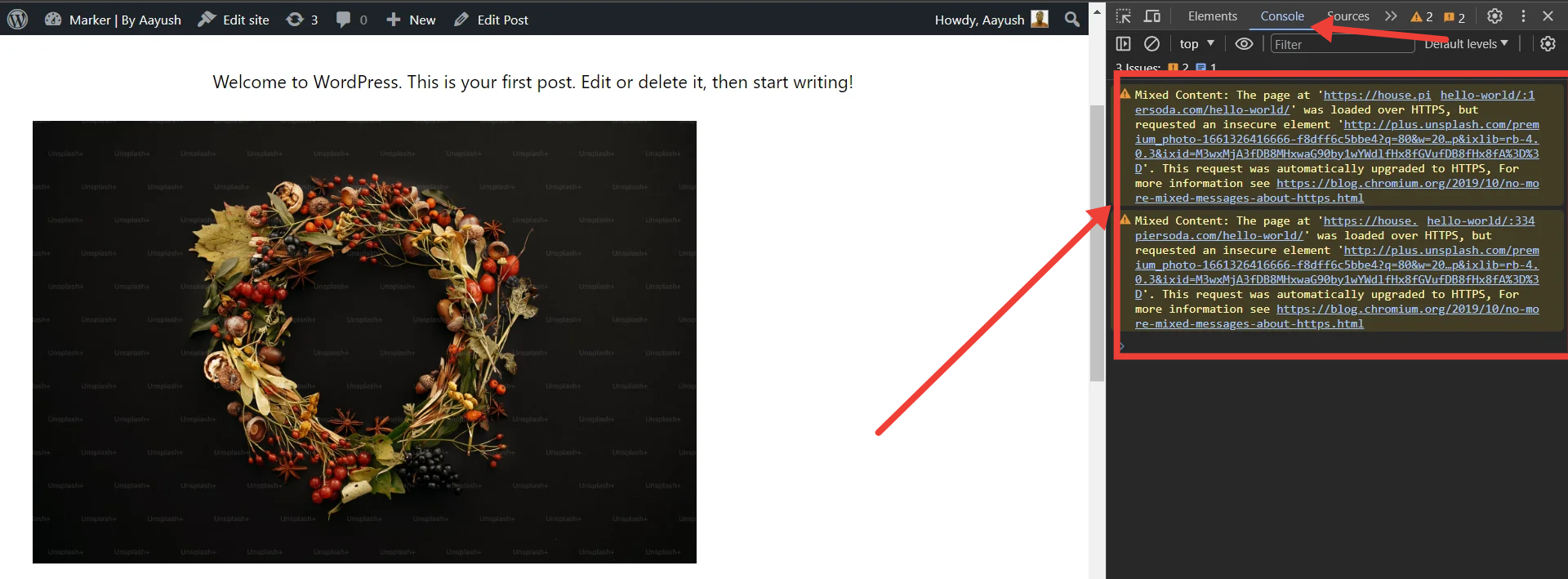
Unlike many Let’s Encrypt SSL errors that typically refer to certificate issues, this one doesn’t. You might notice a message in your browser’s console or, more seriously, a signal via the HTTPS icon in your address bar

Mixed website content can be a security hazard. Why? Because unencrypted HTTP allows others to see data as it’s sent, which could lead to stolen info or harmful code getting through. Moreover, browsers might stop this non-secure content, causing parts of a website to break or look wrong.
This type of error might not affect the user experience significantly, but every component of your website should load over HTTPS. So, for a safe web experience, staying on top of these issues and acting to fix them is key.
Cause
Mixed content occurs when a website combines secure (HTTPS) and non-secure (HTTP) elements on the same page. This can happen due to external resources referenced using HTTP or when internal links are not updated after transitioning from HTTP to HTTPS. To prevent vulnerabilities, ensure all web page resources are loaded securely.
Possible Solution
If you’re using the default Webdock LEMP stack, and mixed content warnings arise, you can modify your SSL configuration within a location block to remedy this. Start by opening the config file:
$ sudo nano /etc/nginx/sites-enabled/webdock
This path is specific for Webdock stacks. However, you can open the configuration file by modifying the above command to something like this:
$ sudo nano /etc/nginx/sites-enabled/your-site
Then just add the following directives to the server block:
rewrite ^ https://$server_name$request_uri? permanent;
So it looks something like this:
server {
listen 80;
server_name theexample.com;
rewrite ^ https://$server_name$request_uri? permanent;
}
Save the file and then restart NGINX:
sudo systemctl restart nginx
This should redirect all incoming HTTP traffic and requests to HTTPS and fix the mixed content errors. You should also perform a search and replace HTTP links with HTTPS links for your website's files to bolster the SSL.
2. Expired Certificate
An expired Let’s Encrypt SSL certificate disrupts the secure connection between a browser and a server. Specifically, Let’s Encrypt certificates have a 90-day validity period and require timely renewal to maintain website security. Failure to do so results in browsers flagging the connection as insecure.
Cause
Usually, Certbot renews Let’s Encrypt certificates every 90 days or according to the period you set during installation. However, there may be instances where errors occur, such as a missed cron job or system downtime, which could result in the renewal process being skipped.
Possible Solution
If your certificate is about to expire, LetsEncrypt usually sends you an email notification. However, in case there is a misconfiguration, or the report fails to trigger, or you want to renew your certificate, you can manually renew them by rerunning certbot with this command:
$ sudo certbot renew --nginx -d theexample.com -d www.theexample.com
Then, just restart your NGINX server to apply the renewed certificate.
Rest assured, renewing SSL certificates doesn’t fall on your shoulders with Webdock, as it automatically renews certificates for you! The Certbot snap packages, too, now have a built-in systemd timer that diligently checks for certificate renewals every 12 hours. Should a certificate be near its expiry, renewal occurs without any action.
Yet, if SSL expirations persist as a concern for your website, consider setting up a cron job to manage renewals efficiently. To do that, first run:
$ sudo crontab -e
And add the following cron job:
0 8 * * * sudo certbot renew
If you prefer not to set up cron jobs, you have the option to renew your SSL certification at your convenience before the expiration manually:
sudo certbot certonly --force-renew -d theexample.com
3. Invalid SSL Certificate
When you see the Invalid SSL Certificate or NET::ERR_CERT_COMMON_NAME_INVALID error, it means your browser can’t confirm the Let’s Encrypt certificate of a site, preventing a secure connection.
Cause
When you encounter the NET::ERR_CERT_COMMON_NAME_INVALID error, it often means there’s a mismatch. If your domain is “theexample.com,” it should match the Common Name on your SSL certificate. A difference here can cause this error.
Possible Solution
First, verify the domain for which the Let’s Encrypt SSL has been issued is entered correctly in your NGINX configuration’s server block:
$ sudo nano /etc/nginx/sites-enabled/webdock
This path is specifically for default Webdock stacks. However, the path may vary depending on the service provider. Generally, the most commonly used path is /etc/nginx/nginx.conf.
Then look for any typing errors or extra spaces, and correct any errors that may be there.
Once you're sure the domain is correctly inserted into the server block, save the file, restart NGINX, and double-check if this domain's A records point to the server IP address. After these confirming, let's issue an SSL certificate for your correct domain:
$ sudo certbot --nginx
After running the command, you will encounter prompts for:
- Email Address: Provide the web server administrator’s email address for important notices.
- Acceptance of Terms: Enter ‘Y’ to agree and proceed or ‘N’ to terminate the request.
- Opting in for Newsletters: An optional subscription to Certbot’s newsletters doesn’t affect installation.
- Enter the domain(s): Press enter if your domain is listed, or manually enter it if not.
Fill in the accurate information here, and a new certificate for your correct domain will be issued!
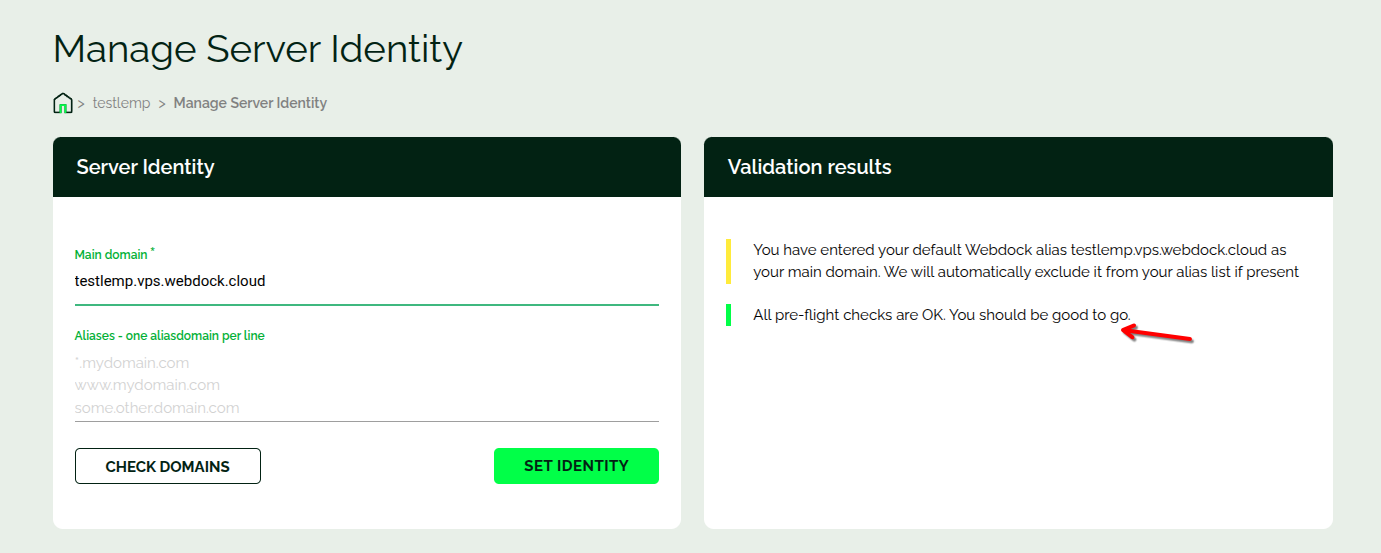
With Webdock, however, you won't need to worry about domain misconfigurations, as with its Server identity tab, you can 'test' the domains first before Certbot issues a certificate, negating the room for such errors!
4. SSL Certificate Name Mismatch
If your browser encounters issues like a misconfiguration or an outdated version of your Let’s Encrypt certificate, you might face an error message: “ERR_SSL_VERSION_OR_CIPHER_MISMATCH.” This error, known as SSL Certificate Name Mismatch in human language, hinders your and your visitor’s access to the website.
Cause
You might see this alert if your SSL certificate overlooks either the www or non-www version of your domain, if you’ve attempted to switch to HTTPS without an SSL certificate, or if your site has a self-signed SSL certificate that your browser doesn’t accept as secure.
Possible Solution
First, verify if your NGINX configuration has www. and non-www versions in its server block. If not, go ahead and add it.
Save the file and reload NGINX. Then, you can either renew or ask for a completely new certificate for this domain. Steps for both are illustrated in the above errors.
5. SSL Certificate Revoked
You encounter the SSL Certificate Revoked error, also known as the NET::ERR_CERT_REVOKED error, when your SSL certificate has been withdrawn by Let's Encrypt. This action invalidates your certificate, stripping your website of its secure HTTPS status.
Cause
If you’re encountering this error, it’s a serious concern. Your certificate keys might be at risk. DNS or network troubles could block access to the Certificate Revocation List. Also, the issue could stem from providing incorrect or false information during the certificate setup.
Possible Solution
As mentioned, this error might happen due to falsified information or compromised keys. The best way to resolve the issue is to re-issue a certificate. Just follow the steps in the possible solutions for the Invalid SSL Certificate error.
6. SSL Protocol Error
SSL error messages typically guide you directly to the problem, enabling quick fixes. However, tackling an SSL protocol error can be trickier, as its vague error screen offers fewer clues.
Cause
Encountering this issue can stem from multiple sources. An obsolete SSL version in the browser, firewall interference with the certificate’s operations, or improper SSL certificate configuration are common causes.
Solving this error typically requires a methodical approach to debugging. You should be prepared to iterate through various potential solutions to diagnose and rectify the underlying problem.
Possible Solution
The most common mistake is forcing HTTPS without having SSL installed, resulting in the ERR_SSL_PROTOCOL_ERROR. This happens when websites don’t have the certificate required to enable HTTPS connections. In this situation, you should obtain a new Let’s Encrypt certificate.
If your server’s IP address hasn’t entirely updated across the DNS, you might encounter this issue too. Ensure your website’s DNS settings are completely spread out before you create the SSL certificate. This process typically completes within 15-20 minutes, though it could extend to 48 hours.
7. SSL Name Unrecognized
This error is one of the rare Let’s Encrypt errors. When you encounter the SSL Name Unrecognized or the ERR_SSL_UNRECOGNIZED_NAME_ALERT error, it means your browser can’t identify an SSL certificate. This error differs from other SSL issues; instead of deterring visitors, it simply shows your site as “unavailable.”
Cause
When you encounter the ERR_SSL_UNRECOGNIZED_NAME_ALERT error, it usually means there’s an issue with your SSL certificate, either because it’s invalid, improperly configured, or your site isn’t set up for HTTPS
Possible Solution
There are several solutions to this problem, as this error is as vague as an SSL protocol error. First, try regenerating your SSL certificate if that fixes it. Also, look for spelling errors or invalid characters in the server_name directive.
You can also try enforcing SSL on your website by following the steps illustrated in the possible solutions to solve Mixed Content errors.
Bonus Tip!
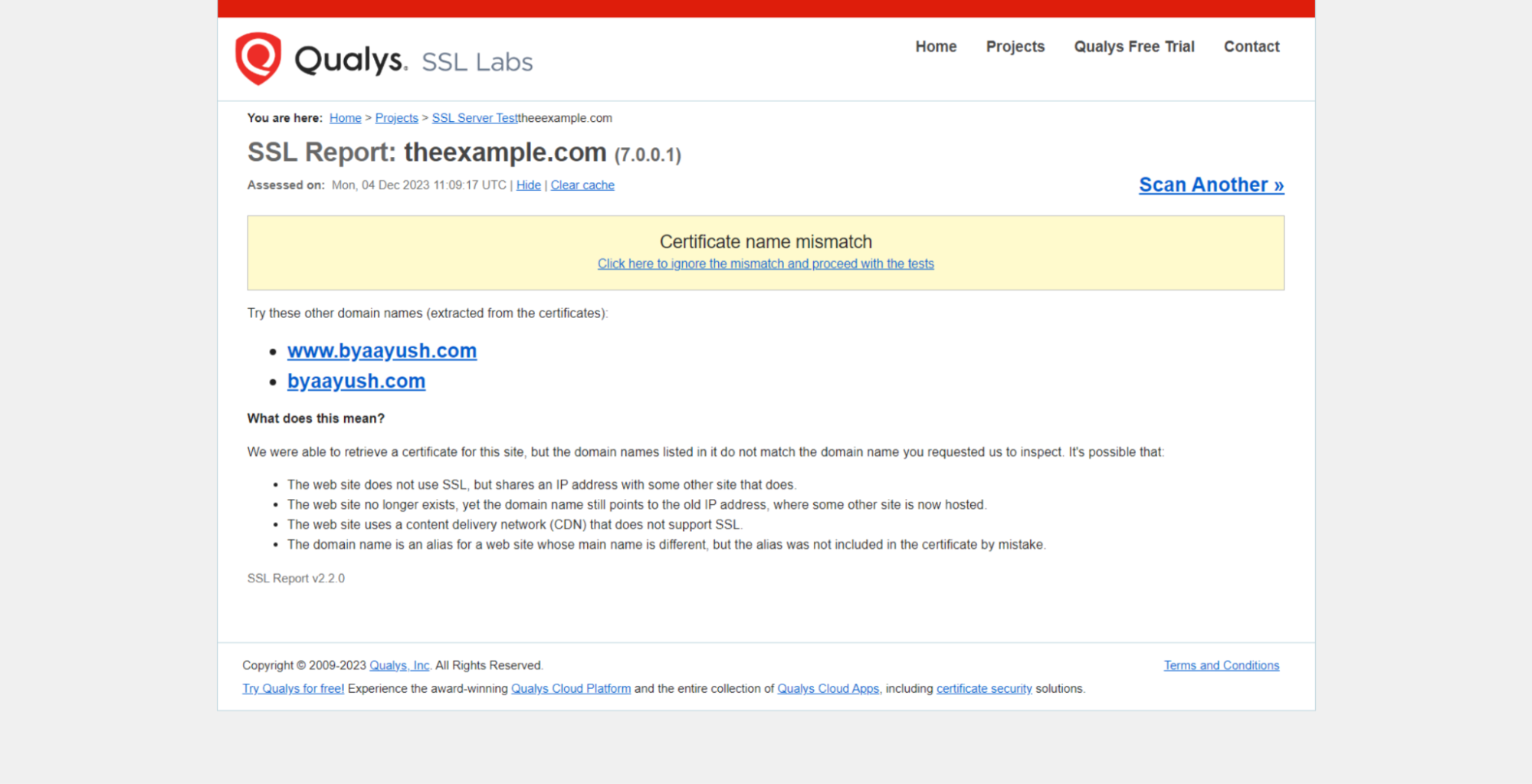
Determining the causes and issues related to your Let’s Encrypt certificate is time-consuming. In such cases, online SSL diagnostic tools can be your friend. My go-to tool is Qualys Labs’ free SSL Server Test – an excellent choice for examining your site’s SSL certificate.
Simply Input your website’s URL for evaluation to receive your report, and you’ll gain insight into the SSL certificate’s status, including an assigned grade based on any detected issues. If errors arise, you’ll be clearly informed whether the certificate is untrusted, revoked, or expired, enabling you to address any concerns promptly.
Sometimes, you might still face SSL errors even after trying out appropriate solutions. This can be as simple as a caching problem—clearing your browser and DNS cache might solve it.
Did you face any Certbot errors when fixing Let's Encrypt errors? Check out this guide that probably shows how to fix the errors you face!
Conclusion
Let’s Encrypt certificates serve as a vital shield for your website, safeguarding the exchange of information between you and your visitors. Should you encounter any errors, addressing them promptly is essential for maintaining this layer of protection.
By familiarizing yourself with the common issues and their solutions, you can ensure your website remains a secure haven for your users.
Meet Aayush Nair , a WordPress website designer with almost a decade of experience who crafts visually appealing websites and has a knack for writing engaging technology blogs. In his spare time, he enjoys illuminating the minds around him.