Introduction
Web page performance, or website speed, refers to how quickly a single web page is able to load fully functional content in a web browser. A website with poorly performing pages will adversely affect visitor behavior and reduce the number of users on-site.
Conversely, when web pages are rendered quickly and entirely in the end user’s browser, they typically receive more traffic and have better conversion rates on account of improving the overall customer experience delivered.
Google PageSpeed insights (Alternatively known as Lighthouse) and GTMetrix are the most popular tools to test your website speed that is out there. Search for anything related to site speed optimization on Google, and you'll find endless articles that tell you to head over to Google PageSpeed Insights to get the best score possible.
While optimizing your website speed is very important, the score you get on PageSpeed Insights means nothing when it comes to being in line with what Google needs.
In this article, I go over why such scores aren't something of a good quest and how you can focus on things that matter.
Let's get started!
What is Google PageSpeed Insights?
As I mentioned above, Google PageSpeed Insights is a tool for testing website speed and performance.
Google analyzes the URL you enter through a checklist of factors and then provides a cumulative score of a hundred based on how well your website matches the criteria.
That's not all it does; it also provides suggestions for improving your scores by implementing the actionable recommendations.
Why isn't the Google PageSpeed Insights score as vital as you deem it?
When you put your website's URL for the first time without any optimizations made to it, the scores in alarming red can scare you. And your instinct would tell you to make optimizations to make that red into green. If it doesn't, then almost all articles and performance guides on the internet will surely do!
On the one hand, website owners and developers may be proud of their page speed results. After all, 2-3 seconds represents at least a 50% improvement over a 5+ second load time for most people.
In reality, though, these tests are insufficient to determine the overall performance of a site's separate components or how well the site will serve users in the real world or on various types of devices under varied network connectivity conditions because, let's face it, there's one thing Google PageSpeed insights don't take into account, and that is: Real World Usage.
There's a difference between optimizing for users and optimizing for speed tests.
When you submit your URL, Google PageSpeed Insights sends a crawler to your site, which loads your sites, and all the scores displayed are from a crawler’s perspective.
If you don't see why that is wrong, imagine writing an article for a bot or a computer who can't comprehend or make out the nuances of your article but just focuses on the number of times a particular keyword is used and gives you a score accordingly. Such an article can quickly derail into gibberish incomprehensible to humans, yet the computer gives it a 100/100 score.
It would be exactly what optimizing your website for PageSpeed Insights would be like instead of real users. You should focus on delivering your website to your users as quickly as possible, compared to what PageSpeed Insights usually suggest: Delivering as few assets as possible, which can ruin the user experience.
Here is a simple quick-perspective-giving question: What will you categorize as better? A slow site with a 100/100 score or a fast website with a 25/100 score?
You most likely categorized the latter as better. And you are correct in doing so. High scores and high page speed have only a slight correlation.
There are also differences between each website.
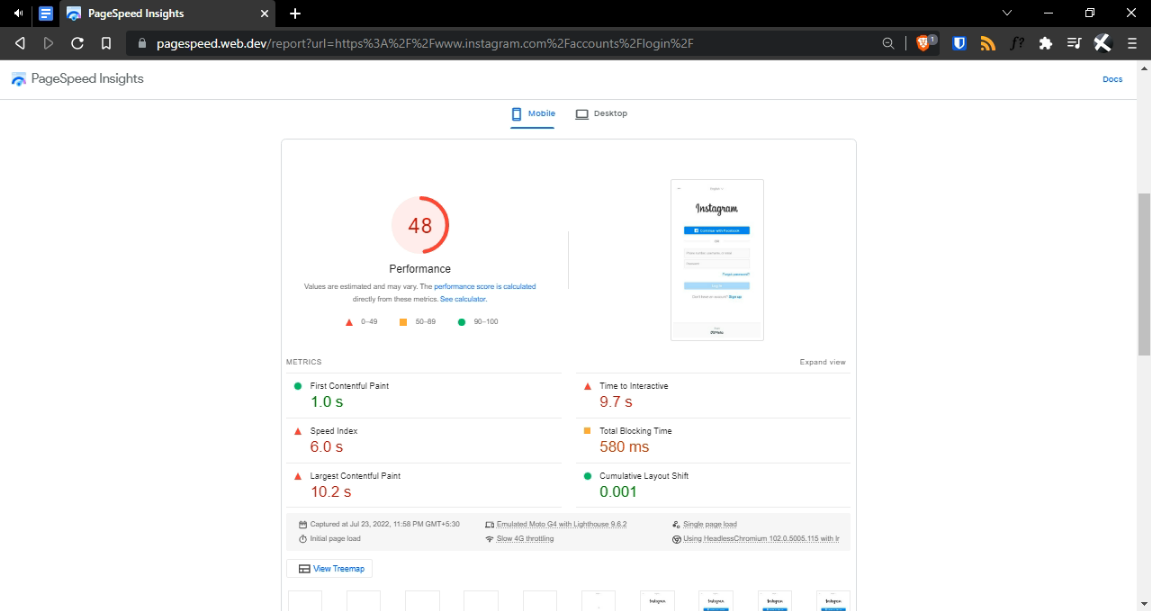
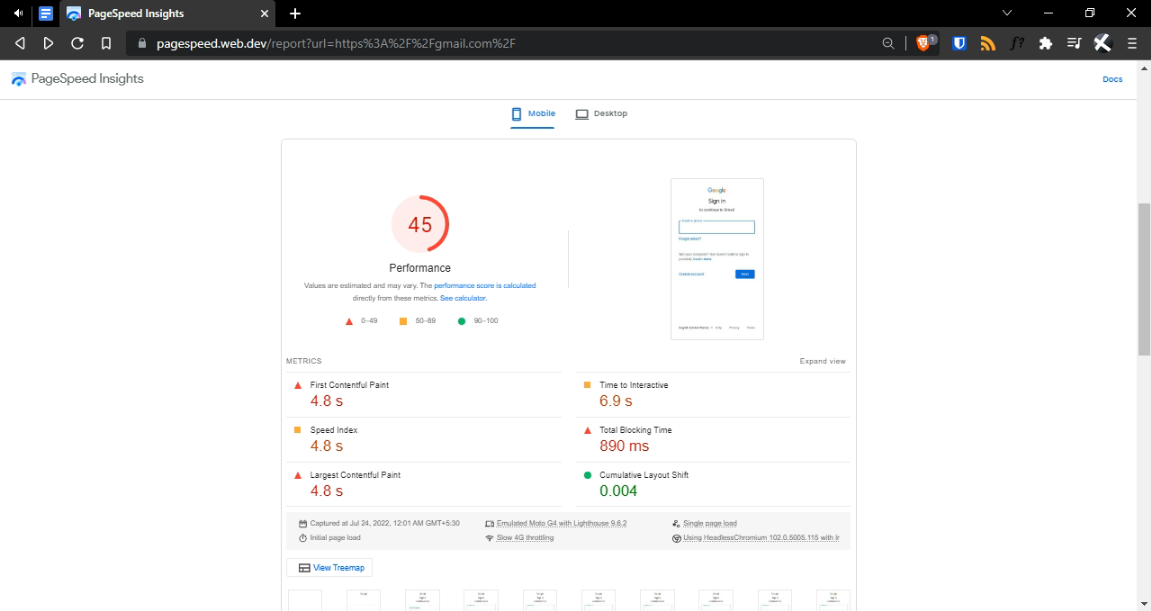
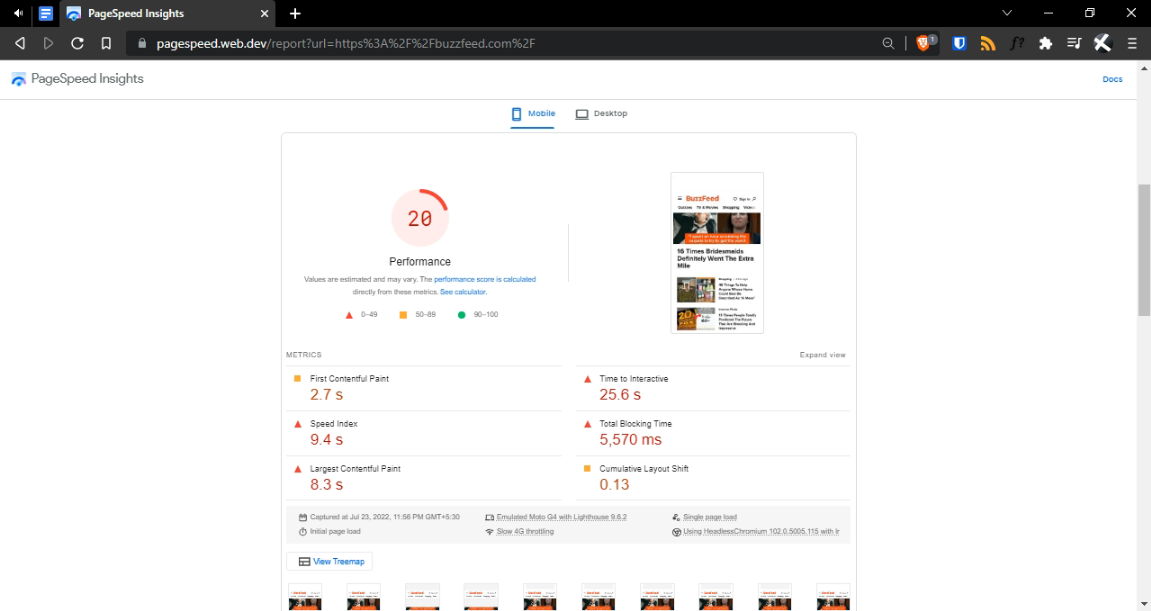
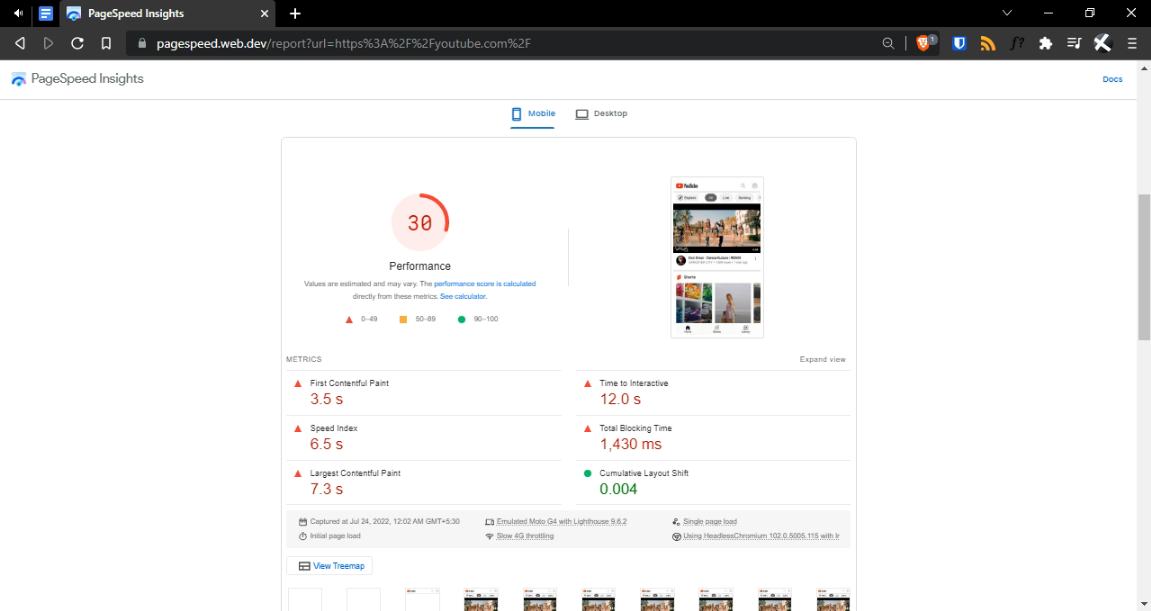
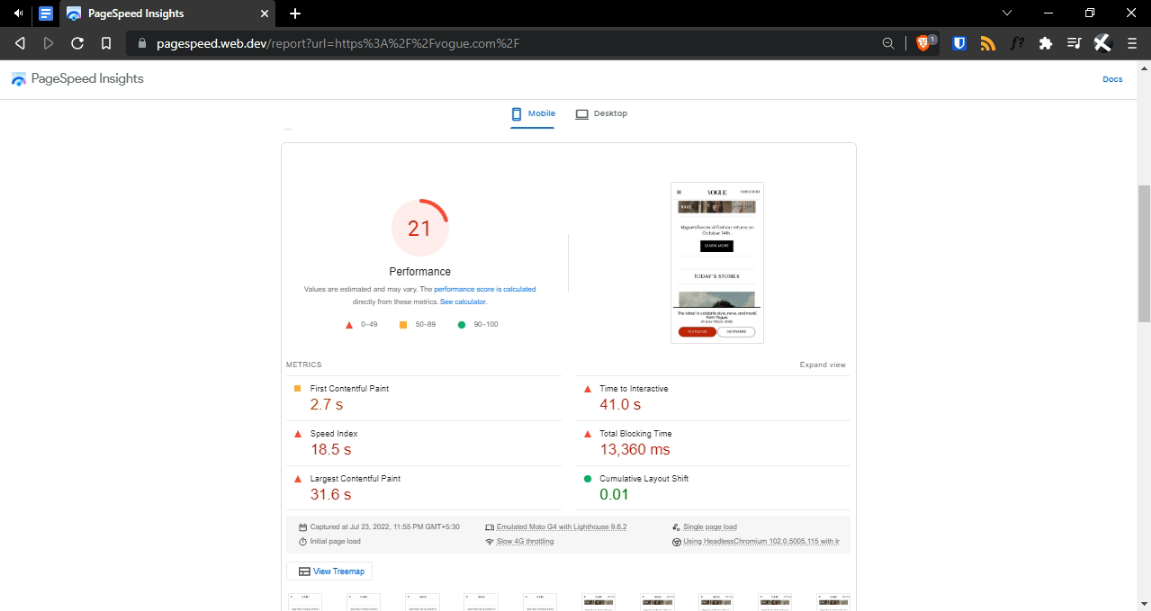
The most popular websites like YouTube, Gmail, Vogue, BuzzFeed, and Instagram have abysmal PageSpeed Scores:
Does that mean users don't simply use any of these services? No. If you compare each of these sites to each other, they are vastly different.
And that's one of the nuances a crawler can't make out. Your site is as unique as your business or your personality, and you can't expect an eCommerce website with hundreds of necessary scripts and code to have the same score as some teenager's blog.
The PageSpeed Insights crawler doesn't know if your site is an eCommerce website or some plain blog with text and minimal images or scripts; What would be great for a website might not be ideal for your website.
For example, a trendy way to increase the scores is to lazily load your website's images. It can work if your website doesn't have many photos, but if it is a photographer's portfolio, the lazy loading can take a tad more time than most websites considering your image sizes. In such a case, wouldn't the page load time take two seconds extra better than your user seeing a blank box for a few seconds until the lazy load loads the image?
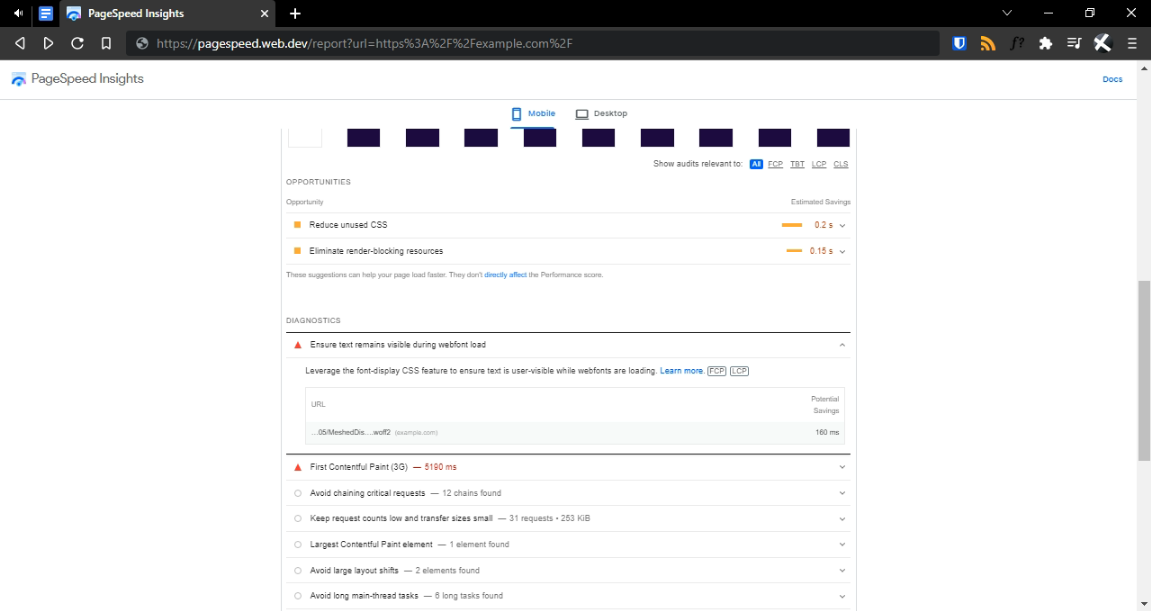
PageSpeed Insights might not be accurate.
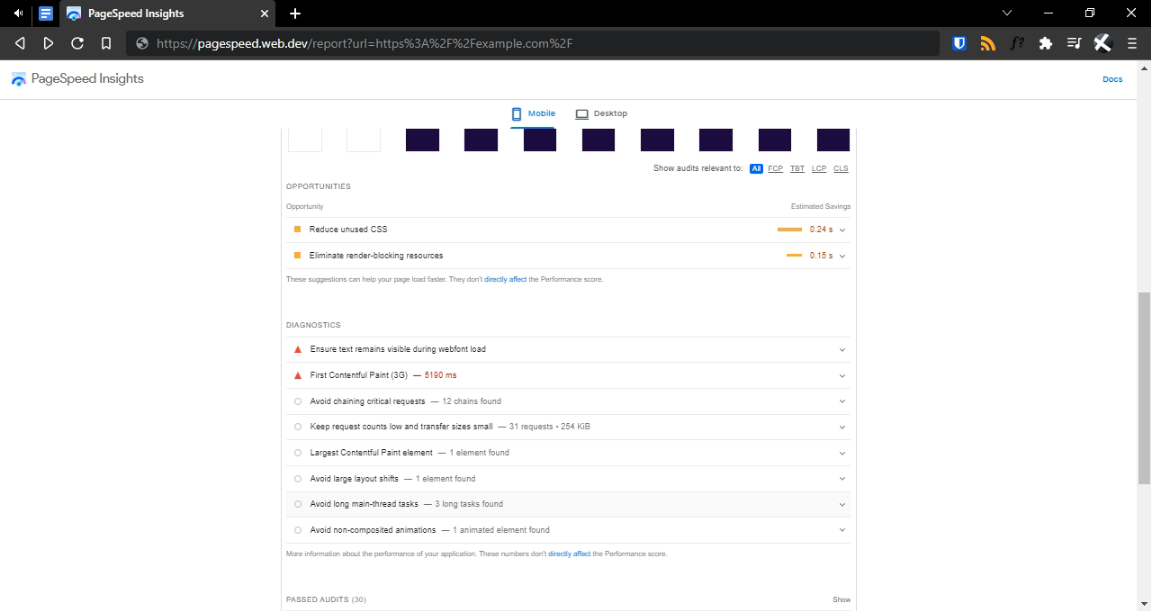
One of the most common deductions of scores happens because of the many requests a web page can make. So, PageSpeed Insights might suggest you reduce the total number of requests. But, it doesn't consider HTTP/2's parallel requests.
Likewise, it unfairly deducts scores for external resources like scripts or cookies — something you have no control over since they load from an external server or when a few items like dynamic text, images, etc., are not browser cached.
Sometimes, following the recommendations can make your user experience worse. For example, PageSpeed Insights may recommend you ensure the text stays visible when the site is loading or to render-blocking CSS, which, more often than not, causes Flash of Ugly Text (FOUT) and Flash of Unstyled Content (FOUC) issues.
Seldom do people wait for the entire website to load before they scroll or click on things. What does this mean? Even if your site takes 5 seconds to load fully, but your content is already visible by the 2-3rd seconds, it is considered better than a site that takes 3 seconds to load fully but shows the content only in the third second as the users would be more prone to abandon the website that is blank first. But if you scan the latter on PageSpeed Insights, you would see excellent scores. These are a few scenarios where the PageSpeed Insights' algorithms fall short compared to real-world usage.
So should we just ignore the recommendations of PageSpeed Insights?
Absolutely no! Google PageSpeed Insights is still a valuable tool, and you should utilise it. Although Google no longer powers PageSpeed insights, the website can still help us identify our sites’ strengths and weaknesses regarding speed.
Optimising our websites for faster load times is an essential facet of web design that we should all be making sure that we’re putting in time towards, and PageSpeed Insights will help you reach there as soon as possible.
There are many strategies for optimising a website for faster loading times. Some may not affect performance but preserve the integrity of the design. Others might sacrifice aesthetics to help the site load faster. Keeping track of what strategy is better is hard, and it’s always good to ask your designer when changes need to be made.
Using the recommendations provided by PageSpeed Insights as a to-do list is generally a great way to go forward. Still, it is essential to realize that staying obsessed over the scores often does more harm than good.
As long as your website load time is quick and efficient, you’ll experience no issues affecting your rankings. It’s great news for you – but more importantly, it means that we can give the rest of our attention to what matters: user experience & more importantly, the content!
Aayush Nair has been a passionate freelance WordPress designer for the past eight years. He likes to share his knowledge to help and enrich the community in his free time.